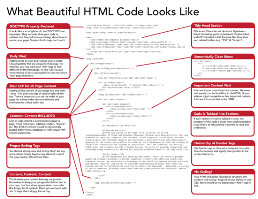
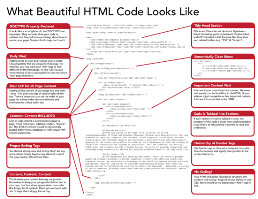
 Щоб код HTML, який ви пишете на своєму сайті, був хороший, недостатньо однієї тільки його валідності (validation - відповідність стандартам W3C - всесвітнього інтернет-консорціума). Щоб сайт виглядав професійно, код теж має бути гарно написаний і структурований, а не “зліплений, із того що було”. Розглянемо головні ознаки, котрі відрізняють хороший HTML код. Щоб код HTML, який ви пишете на своєму сайті, був хороший, недостатньо однієї тільки його валідності (validation - відповідність стандартам W3C - всесвітнього інтернет-консорціума). Щоб сайт виглядав професійно, код теж має бути гарно написаний і структурований, а не “зліплений, із того що було”. Розглянемо головні ознаки, котрі відрізняють хороший HTML код.
1. Правильно прописаний <!DOCTYPE html PUBLIC…..>. Хоч ця громіздка конструкція в самому верху сторінки і здається вам дивною, вона дає браузеру завдання - як правильно рендерувати (відображати) вашу сторінку, а також робить код валідним. Тому простим <html> не обмежитись.
2. Цілісна head секція. Тут також не обійтись одним <title>. CSS-стилі та Javascript мають бути в окремих папках, і викликатись у head як звичайне посилання.
<link rel="stylesheet" href="/css/style.css" type="text/css" media="screen" />
І стилі не просто викликаються, а й задається тип їх відображення - або звичайний стиль, або ж стиль для роздрукування сторінки (media=”print”). Favicon необов’язковий, але все ж потрібний елемент сайту, як я нещодавно писав. В блоці head також варто розмістити meta-теги, якщо ви вирішили їх використовувати. І одна з найважливіших деталей - якщо ви ведете статистику RSS за допомогою сервісу Feedburner, то в head обовязково треба прописати адресу вашого RSS, котра вже розміщена на Feedburner’i. Інакше картина ваших читачів буде дуже неповна.
<link rel="alternate" type="application/rss+xml" title="RSS 2.0" href="http://feeds.feedburner.com/feed/" />
3. Унікальні стилі для окремих елементів. Наприклад, якщо ви хочете, щоб теги <h2> мали різні властивості, то можна зробити так: #home h2 {}. Тобто для кожної сторінки буде створено окремий стиль.
Те ж саме стосується лінків - не обов’язково, щоб вони всюди були лише жорстко синіми з підкресленням. Для меню створіть один стиль, для тексту - інший, і так далі, для кожного виду посилань: .menu a {}; .footer a {};
4. Семантичність. Семантичність -це коли код зрозумілий людині насамперед, а не машині. Саме тому слід створювати семантичний код, розмітка якого буде зрозуміла в першу чергу вам. Адже вам, як адміністратору, цим кодом потім управляти. Погодьтесь, що набагато легше керувати меню, коли воно має наступний вид:
<div id=”menu”>
<ul>
<li><a href=”index.php”>Home</a></li>
<li><a href=”about.php”>About</a></li>
<li><a href=”contact.php”>Contact</a></li>
</ul>
</div>
5. Загальний DIV для всього контенту. Вам буде набагато легше організовувати контент на сторінці, якщо всі блоки поміщені всередину одного загального DIV-тега, його зазвичай називають <div id=”wrap”>, <div id=”container”>. Особливо, якщо ширина сайту фіксована.
6. Найважливіший контент - в першу чергу. Якщо ваш сайдбар є лише навігацією або ж ще менш важливим контентом, то краще в коді помістити його нижче. А найважливішу інформацію - таку як новини, статті, події - наверх. Це стане ще одним, хоча й невеликим плюсом до SEO-оптимізації вашого коду.
7. Контент по частинам. Виокреміть контент, що часто повторюється на сторінках (header, footer, різні блоки) в окремі файли, і потім просто включайте їх у вигляді файлів.
Саме за таким принципом працює відома CMS Wordpress - сама сторінка index.php складається з набора функцій, що викликають певні розділи, такі як header.php, sidebar.php, footer.php, bottom.php, та інші в один кінцевий файл, котрий ви бачите.
8. Код з відступами. Набагато приємніше читати і редагувати код, котрий розділений ієрархічно - з відступами, так як у пункті № 4. Код. вирівняний align left жахливо читати ч швидко знайти потрібний вам рядок.
9. Ніяких стилів. Ваш HTML-код має створюватись для контенту, для інформації, а не для стилю. о можливості виключайте теги, котрі редагують стиль, з HTML-документу. Всі ваші стилі повинні знаходитись в окремому CSS-файлі та імпортовані в блоці <head>. Забудьте про <font>.
10. Правильний код - шлях до валідності. Насамкінець закривайте всі <img /> <br/> на кінці. Використовуйте © для значка ©, та аналогічні коди для інших символів. Не забувайте позакрвиати всі теги на сторінці, що ви відкрили.
за матеріалами сайту: http://blogoreader.org.ua/2008/01/08/10-signs-of-good-html-code/
|



 Щоб код HTML, який ви пишете на своєму сайті, був хороший, недостатньо однієї тільки його валідності (validation - відповідність стандартам W3C - всесвітнього інтернет-консорціума). Щоб сайт виглядав професійно, код теж має бути гарно написаний і структурований, а не “зліплений, із того що було”. Розглянемо головні ознаки, котрі відрізняють хороший HTML код.
Щоб код HTML, який ви пишете на своєму сайті, був хороший, недостатньо однієї тільки його валідності (validation - відповідність стандартам W3C - всесвітнього інтернет-консорціума). Щоб сайт виглядав професійно, код теж має бути гарно написаний і структурований, а не “зліплений, із того що було”. Розглянемо головні ознаки, котрі відрізняють хороший HTML код.